Навигатор
Темы
Поиск
Топ-статьи
| [Просмотры:44049] | [Техника] |
| Panzerkampfwagen VI "Tiger" - тяжелый танк "Тигр" (Германия) | |
| [Просмотры:22311] | [Оружие] |
| M 1917 / "Trench knife" - нож-кастет (США) | |
| [Просмотры:22124] | [Игра] |
| О конфигах и скриптах. Часть 1: азы | |
Секретка
Ссылки
Комментарии
| [18.05.2012] | [Пацан Здравый] |
| Материал: О конфигах и скриптах. Часть 1: азы (есть ответ) | |
| [28.03.2012] | [pendalf] |
| Материал: |*CCCP*| | |
| [15.12.2011] | [Артём] |
| Материал: X-ray Anti-Cheat | |
Реклама

Список статей
| Главная » Статьи » Другие |
Web-Tutorial: динамический список матчей
Кланы, принимающие участие в соревнованиях, да
и просто в матчах,
всегда стараются как-то отобразить на своей странице результаты своих
достижений, что кстати также помогает устроителям турниров точнее
определить скилл и соответсвенно лигу клана. Самый простой способ -
статическая таблица, обновляемая периодически админом в меру
способности (и свободного времени). Как сделать собственный
динамический раздел "Matches" в cms системы ucoz, на платформе которой
расположены страницы многих кланов - об этом и пойдет речь в данном
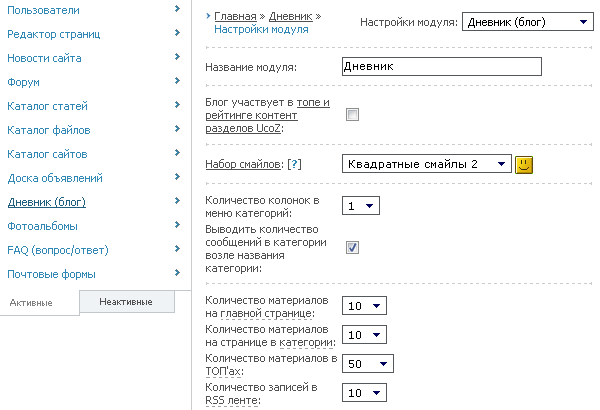
руководстве. Преимущества динамического подхода: все записи выглядят в едином стандартном ключе, с добавлением каждой новой "войны" будет обновляться не только общий список, но и детальная информация по матчу и автоматически информер на главной. Кроме того не нужно будет возиться со вторичным добавлением информации (с добавлением скринов) на форум... И главное: делать это сможет любой мало-мальски соображающий член клана, не обладающий познаниями в HTML или Web-дизайне и в случае если он чего-то напортачит, все легко сможет отредактировать любой другой. К сожалению, система юкоса не рассчитана напрямую на такое использование, но в качестве модуля матчей (назовем его стандартно "Matches", или если угодно "Wars") можно приспособить никем не используемый "Дневник"! Не будем долго рассуждать, перейдем от слов к делу. Зайдем в панель управления, активизируем модуль "Дневник" и начнем настройку:  Свойства
"Дневника" в панели
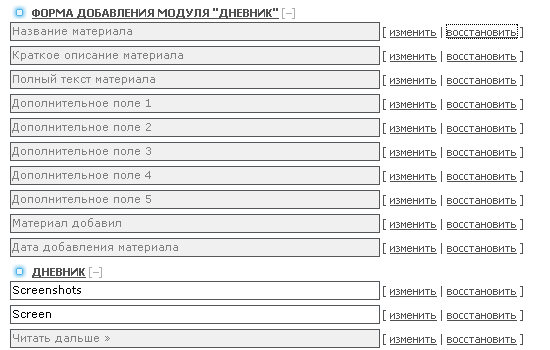
управления Можно сразу поменять название модуля и набор смайлов, но более важные настройки расположены внизу:  Активация
необходимых полей производится
галочкой: первая
(слева) означает видимость поля на форме
добавления, вторая
(справа) - обязательность его
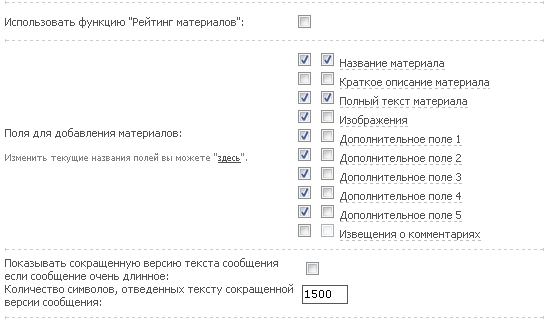
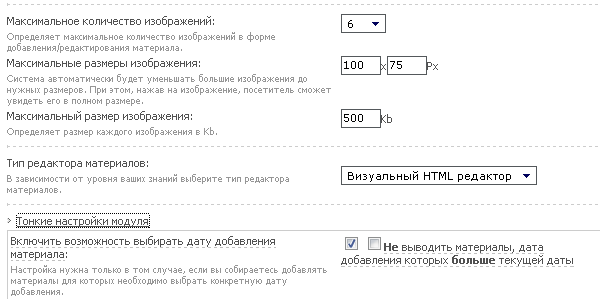
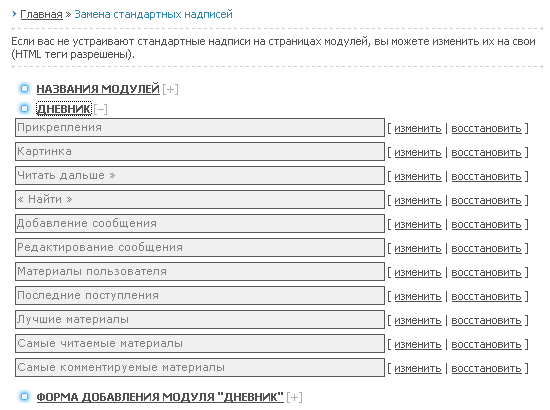
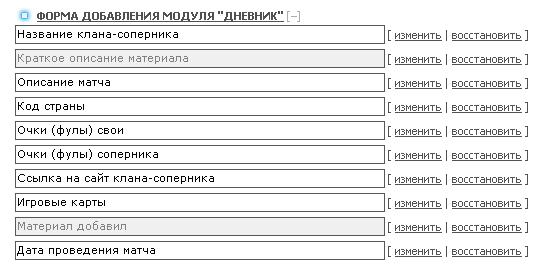
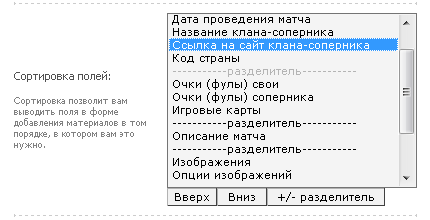
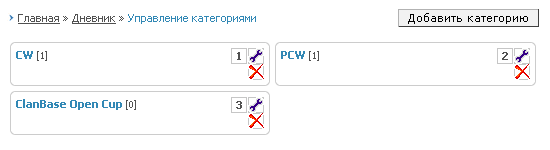
заполнения. Название материала будет именем клана - соперника, изображения будут использованы под скрины, о дополнительных полях - несколько позже.  Настройки изображения: 6 скринов хватит за глаза, а задав максимальные размеры добьемся отображения в тексте автоматически создаваемых превьюшек. На данном этапе важно включить возможность выбора даты добавления - она будет служить датой проведения игры. Сохраним изменения. Теперь нужно придать стандартным полям осмысленное значение, чтобы не путаться в пронумерованных дополнительных полях при добавлении материала. Для этого вернемся в главное меню и зайдем в раздел "Замена стандартных надписей". Здесь нам нужны надписи дневника и его формы добавления:  В дневнике
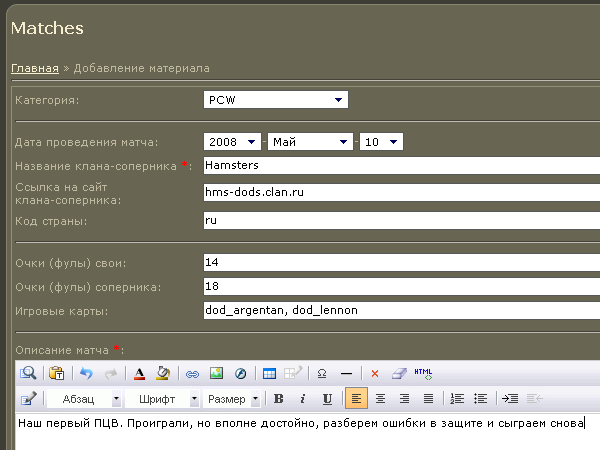
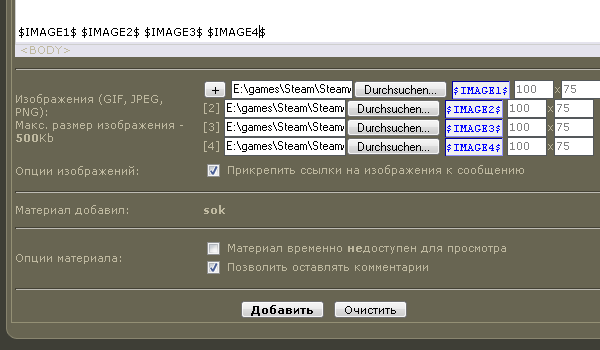
заменим только первые два поля:  А вот в форме добавления нужно менять почти что все, но тут проще то, что ее будут видеть только свои, поэтому можно не выпендриваться и писать по-русски, вроде этого:  Если модераторам что-то будет непонятно - потом можно будет подредактировать. Не забываем сохранять измененые параметры. Теперь можно отсортировать расположение полей в форме:  Теперь зайдем в подменю "Управление категориями" и создадим парочку стандартных типа CW и PCW (позже этот список также всегда можно расширить):  Добавление категорий администратором. Имя категории мы используем для задания типа матча. Итак после всех настроек, форма добавления будет выглядеть приблизительно так: Для пробы можно сразу заполнить поля:  И добавить тестовые скриншоты:  В изображениях
заключается пожалуй единственная трудность для модераторов. Напротив
каждого добавленного скриншота появляется имя локальной переменной, по
которой его опознает система ($IMAGE1$, $IMAGE2$ и тд). Так что для
того чтобы позже видеть картинки, эти имена переменных следует
скопировать в описательный текст. Но даже если с пониманием этого
момента будут проблемы, достаточно щелкнуть галочку "Прикрепить ссылки
на изображения к сообщению" - и тогда скрины появятся, но только в виде
ссылок. Не стоит сразу после добавления смотреть на результат -
ничего путного там пока еще нет, ведь до сих пор была только
подготовительная часть, сейчас же мы приступаем непоследственно к
программированию и дизайну. Да, я не оговорился - программированию. Не
нужно пугаться, все достаточно просто, на уровне информатики в средней
школе: условные операторы и переменные. В принципе достаточно все
правильно скопировать и тогда можно даже не вникать в
суть. Перейдем в секцию панели управления "Управление дизайном" и найдем шаблоны дневника. Для начала изменим "Вид
материалов". Это будет собственно каждая строчка таблицы матчей. Тут
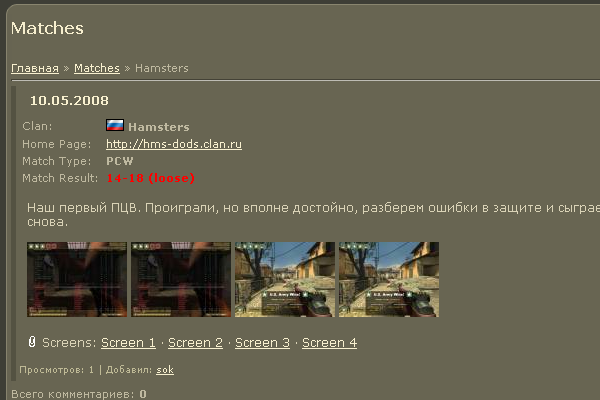
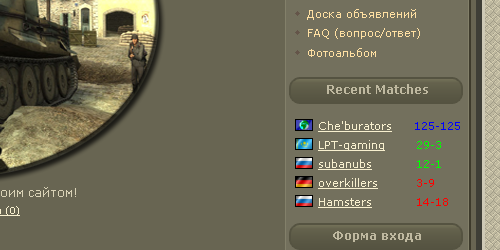
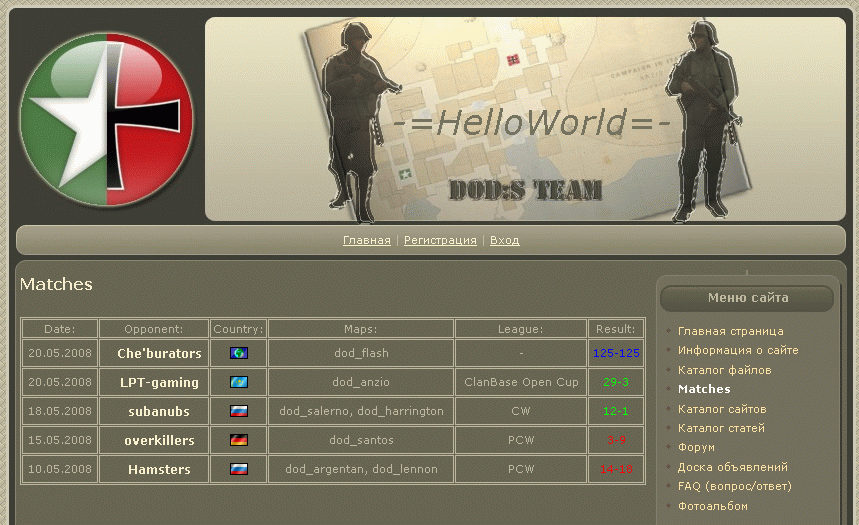
можно просто скопировать и вставить нижеследующий код: Здесь нужно обратить внимание на следующий моменты. Переменная $TITLE$ содержит имя клана, $ENTRY_URL$ - ссылка на детальное описание матча. $OTHER1$ содержит код страны, этот код является одновременно частью названия картинки-флажка. Так, если клан имеет код страны fr, то необходимо озаботиться тем чтобы флажок с названием land_fr.gif лежал в соостветсвующей папке на сайте. Сам код страны соответсвует двухбуквенным национальным кодам, принятым в интернете (Alpha-2), к примеру ru для России или de для Германии (полный список). Здесь собран небольшой архив наиболее распространенных флажков, распакуйте его и скопируйте файлы в папку (например img) на своем сайте. Для случаев когда поле с кодом страны осталось незаполненным, предусмотрен флажок land_.gif - он будет вставляться автоматически. Кроме того интересен момент со сравнением переменных $OTHER2$ и $OTHER3$, в которых как мы помним хранятся результаты игр. По результатам сравнения автоматически выбирается цвет записи. Результаты проигранных матчей будут обозначаться красным (цвет #FF0000), выигранные - зеленым (#00FF00), ничейный результат - синим (#0000FF). При желании цвет можно потом подредактировать - он будет в любом случае формироваться динамически, в едином стиле для новых и старых записей. Сохраним шаблон и перейдем к редактированию дизайна "Главной страницы дневника" - тут будет располагаться вся таблица и ее заголовок. Обратите внимание на то, что здесь нужно заменять на весь текст, а ТОЛЬКО переменную $BODY$. Ее следует заменить нижеследующим блоком: Вот теперь, сохраним шаблон и - можно посмотреть на результат, для этого на странице нажмем на пункт меню "Дневник" (кстати, не забыть переименовать в "Matches"): Примерно так будет выглядеть ваша страница с матчами
(увеличенная картинка - по
клику) Следующая остановка: детали матча. Снова заходим в "управление дизайном" и находим подпункт дневника "Страница материала и комментариев к нему". Тут будет немного посложнее - заменить нужно довольно-таки приличный кусок текста, начинающийся от комментария "!-- Body --" и до стандартной проверки активности функции комментария "if($COM_IS_ACTIVE$)?": Наградой будет вот такая страница описания матча (открывается по клику на имени оппонента в общем списке матчей):  Так это
выглядит. Фрагмент скриншота детального описания матча из предыдущего
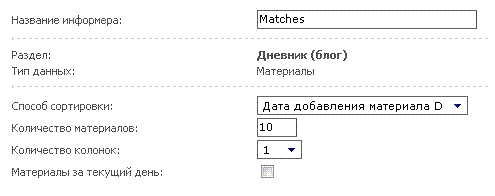
примера. Сравните с предыдущими скринами, показывающими форму добавления материала. Обратите внимание на значок скрепки внизу: если не вставлять переменные картинок ($IMAGE1$, $IMAGE2$ и тд), то по крайней мере останутся ссылки на прикрепленые скриншоты. Ну что? Последнее усилие? Остается только добавить информер о проведенных матчах на главную страницу (да при желании - и на все). Сначала создадим информер. В панели управления выбираем кКатегорию "Информеры", кнопка "Создать информер". Название информера: "Matches", Раздел: "Дневник (блог)", ну в общем все как тут:  Инфомер появится в списке, с указанием имени его переменной, что-то вроде $MYINF_1$, но перед использованием необходимо настроить его внешний вид - нажмем ссылку "[Шаблон информера]" и вставим в открывшееся окно следующий текст: Сохраняем и идем менять дизайн блока "Страницы сайта", иначе информер останется непоказанным. Что нам сейчас нужно - вставить его в боковой колонке (справа или слева, в зависимости оз общей конструкции страницы). Проще всего найти главное меню, под ним и поставим для начала. Найдите строчку с переменной $SITE_MENU$, и сразу под ней вставьте строку, описывающую блок информера: Теперь на главной странице (и на всех статических) будет красоваться ваш матч-информер:  Все... Вместо ненужного дневника имеем ультраполезный список проведенных матчей :) Аналогичным образом можно переделывать и другие ненужные или малоиспользуемые блоки для своих целей. Например под список бойцов клана можно приспособить модуль "Каталог сайтов " (еще лучше - "Каталог файлов"), почтовые формы обратной связи можно использовать для вызова на КВ и так далее... Работающий образец по материалу статьи можно увидеть в лаборатории [ironR@Ts]. | |
| Категория: Другие | Добавил: sok (22.05.2008) | Автор: Sok | |
| Просмотров: 5222 | Комментарии: 8 |
| Всего комментариев: 8 | |||||||||
| |||||||||






 вроде загрузил все флаги которые ты выложил и не фига,если не трудно в аську чиркани пожайлуста
вроде загрузил все флаги которые ты выложил и не фига,если не трудно в аську чиркани пожайлуста И надеюсь не будет... Скорее всего проблема просто с расположением флажков в файловой системе. В личку написал. В любом случае, помогу.
И надеюсь не будет... Скорее всего проблема просто с расположением флажков в файловой системе. В личку написал. В любом случае, помогу.
 вообще я программист...
вообще я программист...


